With this guide, we will walk you through how easy it is to add the booking widget directly to your website. It won’t take more than a few minutes, and you will be ready to receive bookings from guests right away.
A widget is a graphical element that lets you integrate a part of another system into your platform. Your guests will book a table on your restaurant’s website, but the reservation will automatically be handled by resOS.
Another option for your guests to book a table at your venue is to use the resOS booking link. Instead of integrating the widget with your website, you can add the link to the booking page to your website. You can find your booking link and widget by going to Menu–> Settings–> General –> Link & widget.
How to set up the widget
Here is a step by step guide on implementing the widget into your website:
- Log into your resOS account.
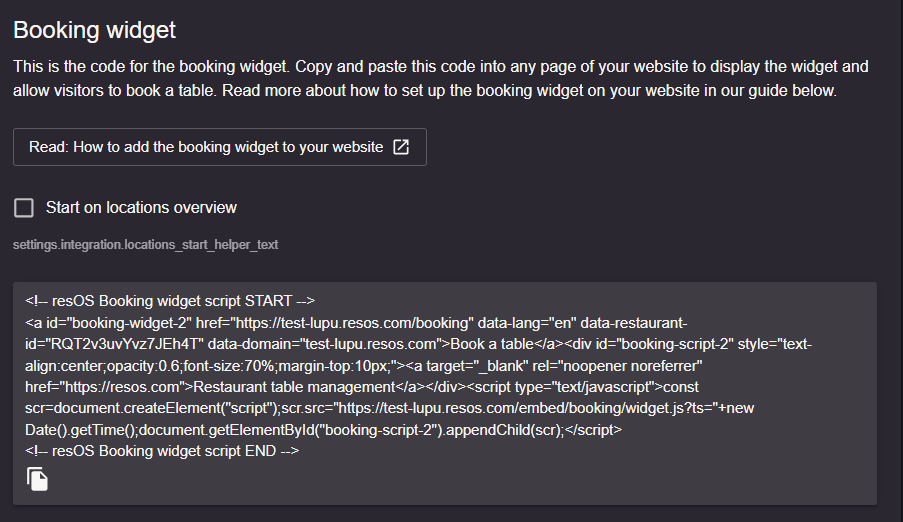
- Go to Settings–> General –> Link & widget to find your widget code as shown in the image below.
- Insert the widget code in your website codebase.
- Open up the code in your editor, and insert the widget code on the page where you want the booking form to display.

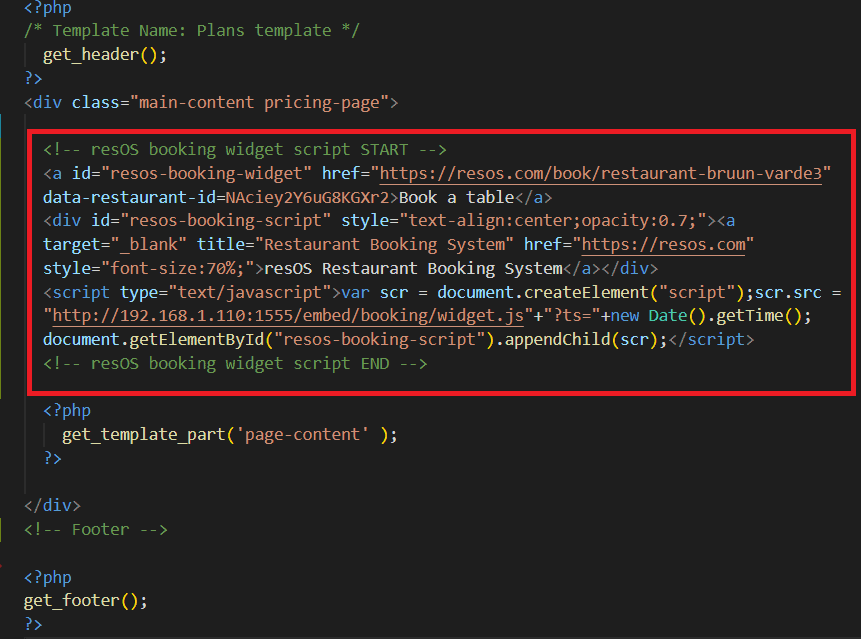
The image below shows an example of a widget code for a test restaurant integrated into a website. As you can see, we inserted the code for it (the red box) into our page template. Your code will look a little different since it’s based on your own restaurant’s data.

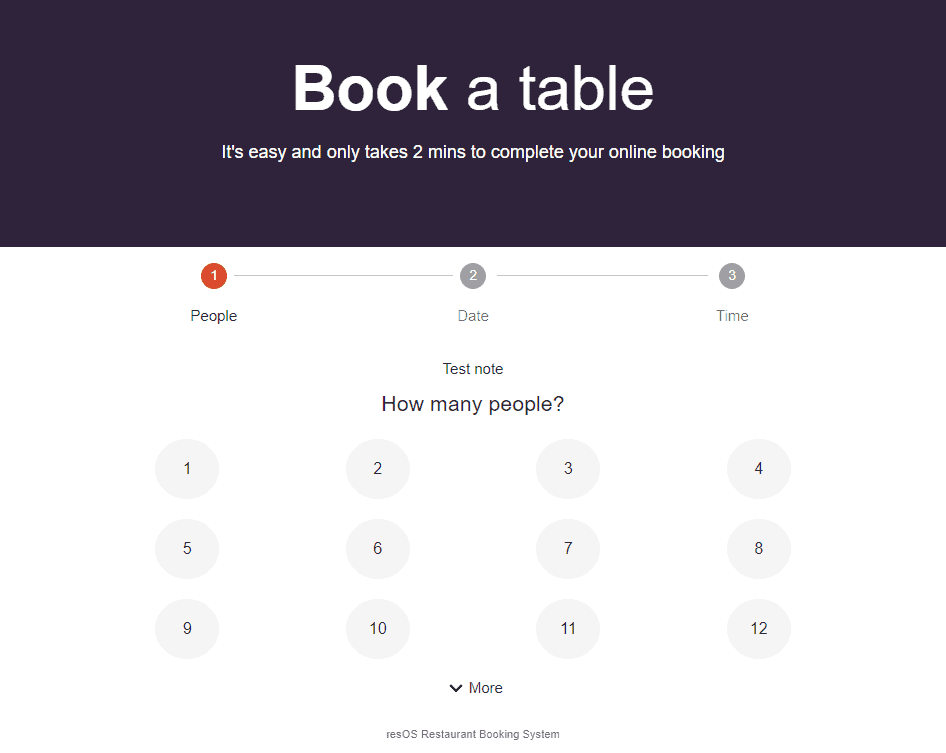
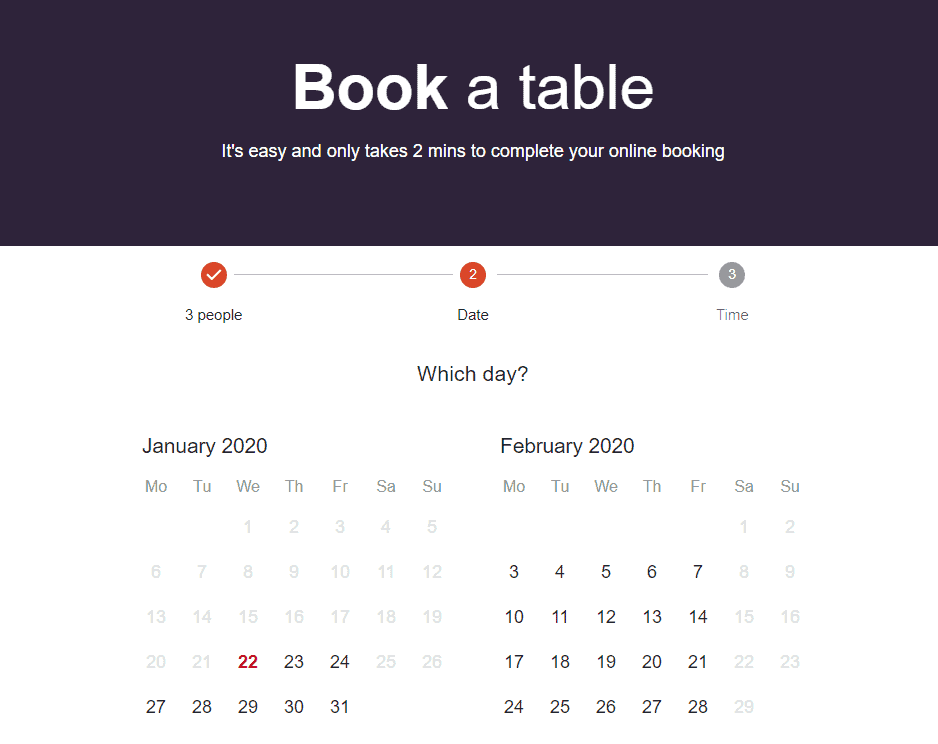
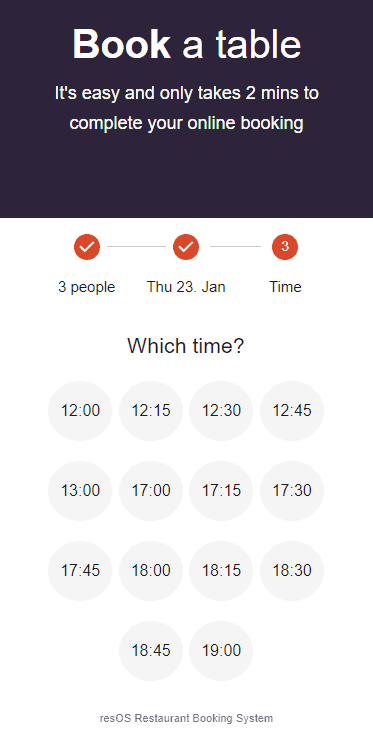
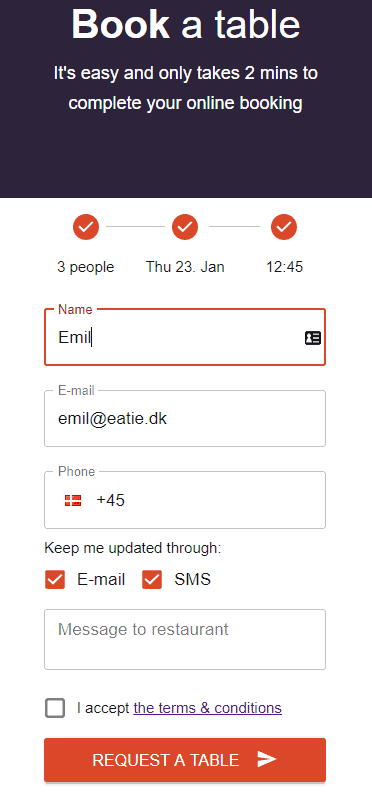
The widget will automatically have a width of 100% so to control how much it should fill on the page, you can put it inside another element on the page. Below, you can see how it looks like on mobile and desktop when it is set up correctly.
Booking widget on desktop


Booking widget on mobile


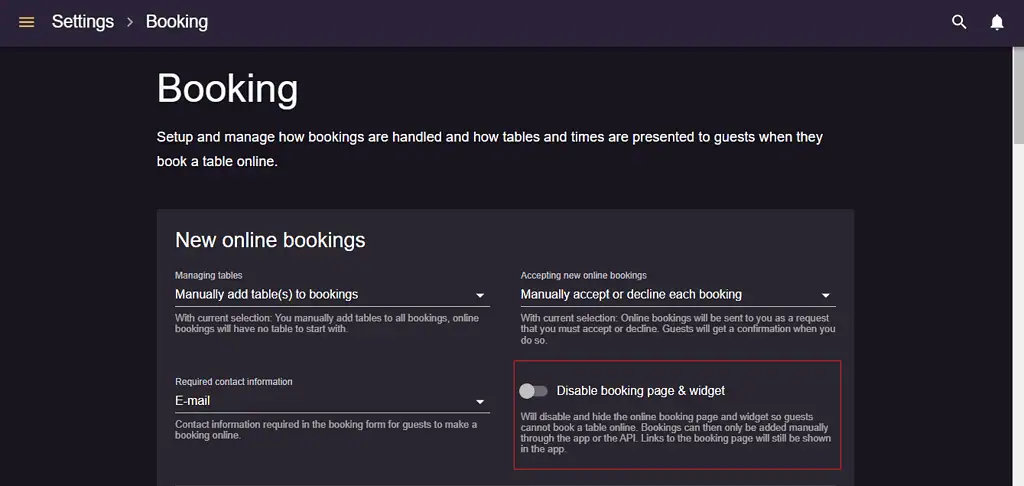
How to disable the widget
If you wish to receive no more bookings and disable the booking widget, you can do that by going to Menu–> Settings–> Bookings–> Managing bookings –> New online bookings–> Disable booking page & widget.

We hope this guide helps you with integrating the widget into your website. If you need help with administrative settings, you can check out this article. Also, if you have any questions or need help with setting anything up, you’re more than welcome to contact us at [email protected].